Zeige Offline-Version
Animation und Geschwindigkeit von Microinteractions
Animation im Kontext von Microinteractions ist meist eine Form von Feedback oder Trigger. Besonders neue Nutzer eines digitalen Produktes benötigen Hinweise, die zeigen, wie eine Microinteraction zu benutzen ist. Dies gilt insbesondere für Interfaces, die unbekannte oder einzigartige Interaktionen enthalten. Eine Reihe von visuellen Hinweisen sollte zeigen, welche Interaktionen möglich sind. Diese Art der funktionalen Animation lenkt die Aufmerksamkeit des Benutzers auf die möglichen Interaktionen und dient so als Auslöser für diese.
Nachdem eine Microinteraction vom Nutzer ausgelöst wurde, kann Animation als visuelle Bestätigung der Nutzereingabe dienen. Dies bedeutet, dass Benutzer anhand dieser verstehen müssen, wie ihre Aktion mit den Reaktionen des Produktes verknüpft ist. Wie bereits beschrieben, sollte hier zwischen der Rückmeldung auf eine Eingabe und der Ausführung eines Befehls unterschieden werden.

Im Gespräch von Mensch zu Mensch nutzen wir subtile Gesten, um unsere Stimmung auszudrücken, bestimmte Worte zu unterstreichen, oder gar gänzlich nonverbal zu kommunizieren. Bevor die Antwort auf eine Frage durch Worte gegeben wird, können wir oft schon an Mimik und Gestik ablesen, wie diese ausfallen wird.
Diese Verbindung zwischen Eingabe durch Nutzer (»Frage«) und Feedback des Interfaces (»Antwort«) lässt sich auf ähnliche Weise auch in grafischen Benutzeroberflächen herstellen, Animation ermöglicht hier eine unmittelbare Rückmeldung auf eine Eingabe. Besonders in gestenbasierten Interfaces, sollte Rückmeldung immer kontinuierlich erfolgen. Die direkte Manipulation von Inhalten fühlt sich dann authentisch und unwillkürlich richtig an, da sie sich ähnlich einem Objekt der physischen Welt verhält. Beispielsweise fühlt sich eine ›Swipe‹-Geste dann natürlich an, wenn der Inhalt direkt dem Finger folgt.
Evolutionär bedingt zieht Bewegung ganz natürlich die menschliche Aufmerksamkeit auf sich. Animation kann also genutzt werden, um den Fokus des Nutzers auf bestimmte Elemente eines Interfaces zu lenken.[1] Ein Ziel der Rückmeldung einer Microinteraction ist, vom Nutzer gesehen zu werden, daher eignet sich Animation oft perfekt dafür. Feedback bringt immer eine Veränderung der Benutzerschnittstelle mit sich, doch natürlich muss nicht ausnahmslos jede Rückmeldung animiert werden. Vor allem für Situationen, in denen der Fokus auf ein bestimmtes Element gelenkt werden muss, um das Ziel des Nutzers zu erfüllen, kann Animation äußerst nützlich sein. Ein digitales Formular, welches nur teilweise ausgefüllt wurde, könnte beispielsweise automatisch zum noch leeren Feld scrollen.
Think of motion design like a movie. Seamless transitions keep you focused on the story, and bring experiences to life. We can invite that feeling into our designs, leading people from one task to the next with cinematic ease.
›Motion‹ im Microsoft Fluent Design System[2]
In der physischen Welt gibt es kaum gerade Bewegungen oder abrupte Statusänderungen. Damit sich eine Animation ›echt‹ anfühlt, sollten diese Eigenschaften übernommen werden. Animationen sollten eher in leichten Bögen als in perfekten Geraden verlaufen und der zeitliche Verlauf zum Beispiel exponentiell statt linear verlaufen. Viele der in den 1930ern von Disney formulierten zwölf Grundprinzipien der Animation[3] finden auch im UI-Design Anwendung. Es gilt jedoch die Balance zu halten zwischen verspielter Animation und Funktionalität, das jeweilige Maß ist abhängig von Produkt und Nutzergruppe.
Gefühlte Geschwindigkeit
Das Gefühl eines Menschen für Zeit ist nicht absolut, sondern abhängig von unzähligen Faktoren wie Stimmung, Erwartungshaltung, Persönlichkeit oder Kontext. Wenn sich etwas gut anfühlt, vergeht es meist viel zu schnell, während ungeliebte Aufgaben kaum zu enden scheinen. Dieselben Prinzipien treffen auch auf Benutzerschnittstellen zu und Designer sollten sie sich zu Nutze machen. Die ersten Versionen von iOS liefen beispielsweise auf sehr schwacher Hardware, trotzdem wirkte es flüssig und performant, da Ladezeiten durch animierte Übergänge verschleiert wurden.[4]
Wenn man zwei Stunden lang mit einem Mädchen zusammensitzt, meint man, es wäre eine Minute. Sitzt man jedoch eine Minute auf einem heißen Ofen, meint man, es wären zwei Stunden. Das ist Relativität.
Albert Einstein[5]
Einer Studie des MIT zufolge werden passive Wartezeiten durchschnittlich 36% länger eingeschätzt, als sie tatsächlich sind[6]. Wartezeiten werden sich nie komplett vermeiden lassen, aber diese können gefühlt kürzer werden, indem der passive Teil verkürzt und in aktive Phasen umgewandelt wird. In Aufzügen sind Spiegel, in Wartezimmern Magazine und auf Youtube können – schon während ein Video hochgeladen wird – Titel und Beschreibung eingegeben werden. Kurze Ladezeiten können überdeckt werden von animierten Übergängen von UI-Elementen, so wird immerhin das Auge des Nutzers für einige hundert Millisekunden ›aktiv‹. Wichtig ist, die Aufmerksamkeit des Nutzers immer auf den Fortschritt und nicht auf die Wartezeit zu lenken.[7]
Angeblich haben etwa 90% der Knöpfe an Fußgängerüberwegen in Manhattan keinerlei Funktion[8] – aber sie sorgen dafür, dass Menschen interagieren können und ein Gefühl von Einflussnahme auf die Ampelphasen haben. Wenn man es eilig hat, fühlt es sich viel besser an, einen Knopf zu drücken, als untätig zu warten. Die Knöpfe funktionieren – nur eben nicht auf technische, sondern auf rein psychologische Weise. Hier findet eine direkte Manipulation des Nutzerverhaltens durch eine Mikro-Interaktion statt und es stellt sich die Frage, ob ein ›Hintergehen‹ des Nutzers auf diese Weise moralisch vertretbar ist. In diesem Fall hilft es, Leben zu retten, da Fußgänger seltener über rote Ampeln gehen. Letztendlich muss diese Frage aber jeder für sich beantworten.
Der sogenannte ›Zeigarnik-Effekt‹ bewirkt, dass wir unfertige Vorgänge besser im Gedächtnis behalten als abgeschlossene. Eine Fortschrittsanzeige kann so die Wahrscheinlichkeit erhöhen, dass Nutzer einen angefangenen Prozess abschließen.[9] Vor allem bei Registrierungs- oder Bestellvorgängen hat sich das Prinzip bewährt. Hier wird eine große, aufwändige Aufgabe in angenehmere Teilschritte aufgeteilt, ohne Nutzer im Unklaren über die ungefähr zu erwartende Länge des Prozesses zu lassen.
Progress indicators by definition call attention to the fact that someone needs to wait. It’s like watching the clock tick down — when you do, time seems to go slower.
Luke Wroblewski[10]
Auch wenn rein passive Ladeanimationen den Nachteil haben, die Aufmerksamkeit des Nutzers auf die unangenehme Wartezeit zu lenken, so haben sie doch eine Berechtigung. Sie sollten jedoch niemals die gesamte Applikation blocken und den Nutzer zur Untätigkeit verdammen. Es sollte versucht werden, diese möglichst in vorhanden UI-Elemente zu integrieren und damit eher unaufdringlich und informell zu gestalten.[11]
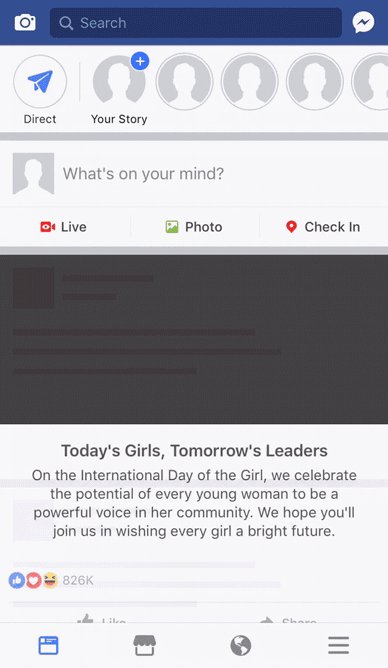
Sogenannte Skeleton Screens bieten oft eine bessere Alternative zu großflächigen Ladeanimationen. Da ein ›Skelett‹ der UI sehr schnell angezeigt werden kann, haben Nutzer früher Zeit, sich zu orientieren und deren Fokus wird eher auf den nach und nach auftauchenden Inhalt gelenkt, als auf den Fakt, dass etwas noch geladen werden muss.[12] Inzwischen wird das Konzept von zahlreichen Webseiten und Apps wie Facebook, Slack oder Medium eingesetzt.

Unser Gehirn lebt in der Vergangenheit, unser Bewusstsein liegt 80 Millisekunden hinter den tatsächlichen Ereignissen zurück. Zu dem Zeitpunkt, in dem man denkt, ein Ereignis passiere, liegt es bereits in der Vergangenheit. Wie bereits im Kapitel zu Feedback angesprochen, kann eine positive Rückmeldung noch bevor ein Prozess tatsächlich abgeschossen ist, die gefühlte Geschwindigkeit stark erhöhen.
Die Zeit, die eine Animation andauern sollte, ist stark situationsabhängig, eine Dauer zwischen 200 und 500 Millisekunden scheint jedoch in vielen Fällen ein guter Richtwert zu sein.[13] Es ist wichtiger, dass sich UI-Animationen richtig anfühlen, als die genauen Zahlen dahinter. Bei responsiven Webseiten sollte in Erwägung gezogen werden, die Animationsdauer von großflächigen Übergängen an die Größe des Ausgabemediums anzupassen.
Schneller ist jedoch nicht immer gleichzusetzen mit besser. Wenn uns jemand oder etwas ohne merkliche Verzögerung die Antwort auf eine komplexe Frage gibt, werden wir misstrauisch. Hier wird erneut die Relation zur echten Welt klar; wer im Restaurant nach einer Minute sein Essen bekommt, denkt sich »das kann ja nicht frisch sein« und ein Schlüsselnotdienst bekommt kein Trinkgeld, wenn er seine Arbeit in der tatsächlich benötigten Zeit erledigt, da diese sehr kurz ist und daher nicht besonders wertvoll wirkt. Hier funktioniert unser Denken nach der Devise: »Wenn etwas schnell geht, muss es wohl einfach sein und etwas das einfach ist, sollte billig sein.« Tatsächlich finden artifizielle Wartezeiten in zahlreichen Benutzerschnittstellen Anwendung, beispielsweise in Online-Preissuchen oder Geldzählmaschinen.[14]
In Ausnahmefällen kann Wartezeit sogar genutzt werden, um Spannung und Antizipation aufzubauen, meist sollte jedoch versucht werden, passive Wartephasen möglichst kurz zu halten.

Bewegung sinn- und verantwortungsvoll einsetzen
Animationen sollten immer eine Aufgabe erfüllen. Wenn eine Animation keinen funktionalen Zweck hat, kann sie sich unangenehm oder lästig anfühlen, besonders wenn sie einen Prozess verlangsamt, der ohne Animation schneller sein könnte.
Bei der Planung und Gestaltung von Animationen in Microinteractions und generell in Interfaces sollte man sich die Frage stellen: Wie hilft die Animation ein Problem zu lösen, wie bereichert sie die positive Erfahrung oder hilft dem Nutzer anderweitig? Wenn die Frage nicht zufriedenstellend beantwortet werden kann, sollte von der betrachteten Animation vermutlich abgesehen werden.
Die Animationen einer Benutzerschnittstelle sollten wie eine Geschichte angegangen werden: Nutzer werden nach und nach und in einer bestimmten Reihenfolge an einzelne Elemente herangeführt. Mehrere Handlungsstränge gleichzeitig zu erzählen, erfordert sehr viel Aufmerksamkeit von Nutzern, daher sollte eindeutig sein, was im Mittelpunkt steht.

Leider ist es teilweise sehr aufwändig und teuer, gute Animationen zu implementieren, hier sollte Qualität vor Quantität stehen, da sonst womöglich die Nutzererfahrung gar verschlechtert wird. Doch auch für hervorragende Animationen besteht die Gefahr, dass diese auf Dauer hinderlich werden. Was beim ersten Mal als nette Überraschung empfunden wird, kann beim zehnten Mal langweilig oder sogar lästig erscheinen. In einigen Fällen sollte die Option angeboten werden, Animation auszuschalten oder zu reduzieren und so Nutzern die Möglichkeit gegeben werden, das Interface ihren Präferenzen anzupassen.[15]
Für manche Nutzer bedeutet jede Animation, dass sich die Augen neu fokussieren müssen, Bei einigen können sogar gesundheitliche Beschwerden wie Schwindel auftreten (vestibuläre Störungen). Besonders Effekte, bei denen sich mehrere Elemente in gegensätzliche Richtungen bewegen, wie Parallax-Scrolling können desorientierende Wirkungen haben.[16]
Als Faustregel gilt: Je größer die animierte Fläche, je ausschweifender und auffälliger die Animation und je öfter die Nutzung, desto höher ist die Gefahr, dass diese als negativ empfunden werden könnte.
Gerade bei Animationen besteht schnell die Gefahr, ins reine Styling[17] abzurutschen. Der eigentliche Inhalt eines Produktes sollte immer im Vordergrund stehen und Animationen sind geradezu dafür gemacht, von diesem abzulenken. Wie bereits im Kapitel zu Feedback angesprochen, sollte versucht werden, bereits vorhandene UI-Elemente umzuformen und zu integrieren, anstatt neue hinzuzufügen. Außerdem sollten sie sorgfältig geplant und regelmäßig mit Nutzern getestet werden.[18]

Die Möglichkeiten von Animation in Microinteractions in Kürze:
- Orientierung über ›räumliche‹ Verhältnisse im Interface geben
- den Fokus des Nutzers lenken
- Interaktionen flüssig und angenehm anfühlen lassen
- eine Verbindung zwischen Eingabe und Feedback schaffen
- die richtige Erwartungshaltung schaffen und Hinweise geben, was passieren wird
- klares Feedback auf Eingaben geben
- Nutzungsgeschwindigkeit erhöhen (besonders für neue Nutzer)
- die gefühlte Geschwindigkeit erhöhen
- ein Produkt ausgefeilt und ›High-End‹ wirken lassen
- Persönlichkeit und Marke des Produktes verstärken
- und vieles andere mehr
Empfehlungen zu den Themen Animation und Geschwindigkeit
- Abschnitt Motion in den Material Design Guidlines von Google
- Buch: Designing Interface Animation von Val Head
- Vortrag: The Illusion of Speed von Paul Bakaus
- Podcast: Motion and Meaning mit Val Head & Cennydd Bowles
- Vortrag: Designing Motion: Smart Transitions in UI Design von Adrian Zumbrunnen
vgl. Head, Val: Designing Interface Animation (S. 79 - 93), Rosenfeld Media, 2016 ↩︎
The illusion of life - Cento Lodigiani / Vimeo ↩︎
Steve Jobs - iPhone Introduction in 2007 (Complete) - N2TechGeeks / YouTube ↩︎
Perspectives on Queues: Social Justice and psychology of Queueing von Richard Larson, MIT ↩︎
4 Ways Animation Can Actually Improve User Experience, Matt Eller/conversionxl.com ↩︎
The Illusion of Time von Adrian Zumbrunnen ↩︎
Mobile Design Details: Avoid The Spinner von Luke Wroblewski ↩︎
vgl. The Illusion of Time von Adrian Zumbrunnen ↩︎
vgl. Mobile Design Details: Avoid The Spinner von Luke Wroblewski ↩︎
How fast should your UI animations be? von Val Head ↩︎
vgl. The Illusion of Speed von Paul Bakaus ↩︎
Bei Webseiten sollte die Browsereinstellung prefers-reduced-motion beachtet werden. Mehr Informationen dazu: Implementing a reduced-motion mode von Hugo Giraudel ↩︎
Mehr Informationen zu möglichen gesundheitlichen Auswirkungen von Animation im Artikel Designing Safer Web Animation For Motion Sensitivity von Val Head ↩︎
Styling bedeutet die formalästhetische Überarbeitung eines Produkts im Sinne einer Verschönerung mit dem Ziel besserer Verkäuflichkeit. Funktionale Verbesserungen werden dabei nicht angestrebt. [...] Der Funktionalismus kritisierte das Styling als oberflächlich und nicht von einer funktionalen Notwendigkeit getragen. [...] - Quelle: Designlexikon.net ↩︎
vgl. Making Motion Meaningful von Sharon Correa & John Schlemmer / Google Design ↩︎