Zeige Offline-Version
Signature Moments durch Microinteractions
Worin unterscheidet sich die Benutzung eines iPhones von der eines Android-Smartphones, MacOS von Windows, Cinema4D von 3ds Max, Google von Bing oder Siri von Alexa? Mit den meisten modernen Werkzeugen lassen sich ähnliche Ergebnisse erzielen – aber auf leicht unterschiedliche Weise.
Eine Differenzierung auf der Ebene der Design-Grundlagen ist kaum mehr möglich. Durch eine einheitliche Designsprache werden digitale Produkte visuell immer ähnlicher. Neuauflagen von Corporate Designs der großen Firmen im Digitalbereich scheinen nur noch Abwandlungen der gleichen, nichtssagenden serifenlosen Schrift nutzen zu dürfen[1]. Webdesign wurde zwischenzeitlich sogar als tot bezeichnet[2]; ›Templates‹, ›Designsysteme‹, ›Patterns‹ und ›Best Practices‹ sorgen für Vereinheitlichung. Andere Möglichkeiten der Markenbildung werden daher erforderlich – einer Studie zufolge wird die Nutzererfahrung ab dem Jahre 2020 den Preis und das Produkt als Hauptunterscheidungsmerkmal einer Marke ablösen[3].

Signature Moments sind die Microinteractions, die ein Produkt von der Konkurrenz absetzen und uns in Erinnerung bleiben[4].
Eine einzige gut gemachte Interaktion kann ein Produkt entscheidend von der Konkurrenz abheben. Ein einflussreiches Beispiel ist der ›Like‹ von Facebook, beziehungsweise dessen Nachfolger ›Reactions‹.
Dies könnte auch durch ein einzigartiges Bedienelement geschehen, wie beim ›click wheel‹ früherer iPods[5]. Durch unverwechselbaren Ton, wie der Soundeffekt jeden Sprunges des Charakters in der ›Super Mario‹-Reihe[6]. Oder durch eine elegante UI-Animation wie in 1password (siehe unten). Das Problem von erfolgreichen Signature Moments ist, dass sie schnell Nachahmer finden und dann gar nicht mehr so einzigartig sind – doch das ist wohl in vielen Bereichen des Design der Fall.

Ein Signature Moment kann verspielter und ausgefallener als eine ›normale‹ Microinteraction sein. Eine Benutzerschnittstelle mit ›Persönlichkeit‹ hilft, einen Bezug herzustellen und stärkt die Markenwahrnehmung. Dies kann dazu beitragen, dass ein Anwender einfach Freude am Produkt hat. Ein Nutzer, der sich unterhalten fühlt, wird oft mehr Zeit mit dem Produkt verbringen und sich mit diesem verbunden fühlen.
Die Anpassung eines Interfaces an den Nutzer, also ein gegenseitiges ›Kennenlernen‹ kann ebenfalls die emotionale Bindung stärken. Dies kann sowohl durch manuelle Einstellungen durch den Nutzer, als auch durch intelligente Analyse auf Systemseite funktionieren.
Microinteractions werden generell kaum wahrgenommen, es sei denn, sie funktionieren nicht wie erwartet. Nutzer verbringen viel Zeit mit ausgefeilten Interfaces und haben inzwischen extrem hohe Erwartungen. Doch oft fällt uns ein Interface nur bei Enttäuschung überhaupt bewusst auf. Aus diesem Grund müssen die ›basics‹ jeder Benutzerschnittstelle, also die Microinteractions in ihrer Qualität und Funktionsweise (mindestens) den Erwartungen des Nutzers entsprechen. Gutes Design ist unsichtbar und doch bleibt es zumindest unbewusst positiv im Gedächtnis.
Microinteractions are the ›feel‹
in ›look-and-feel‹
Dan Saffer[7]
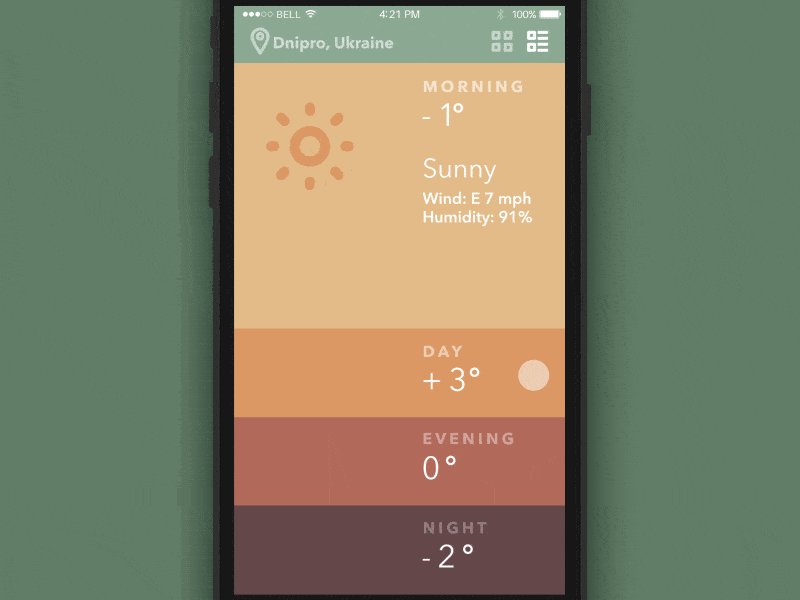
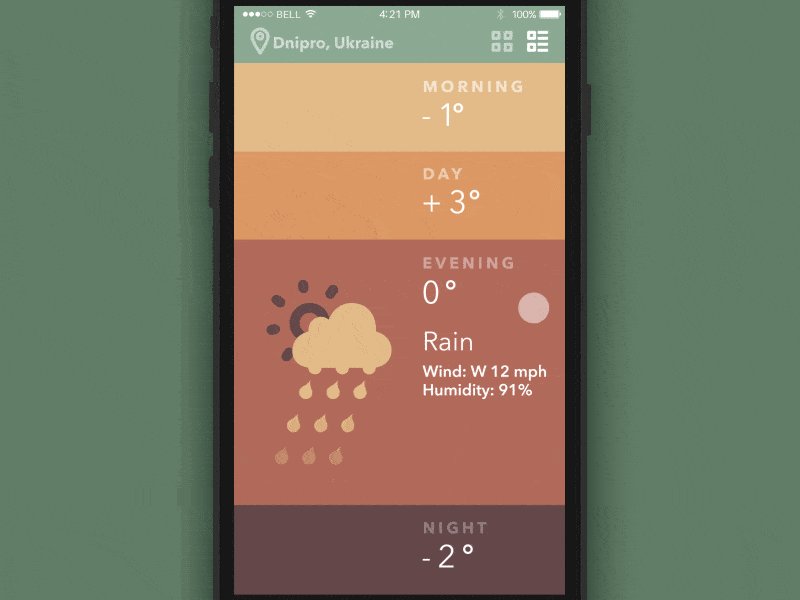
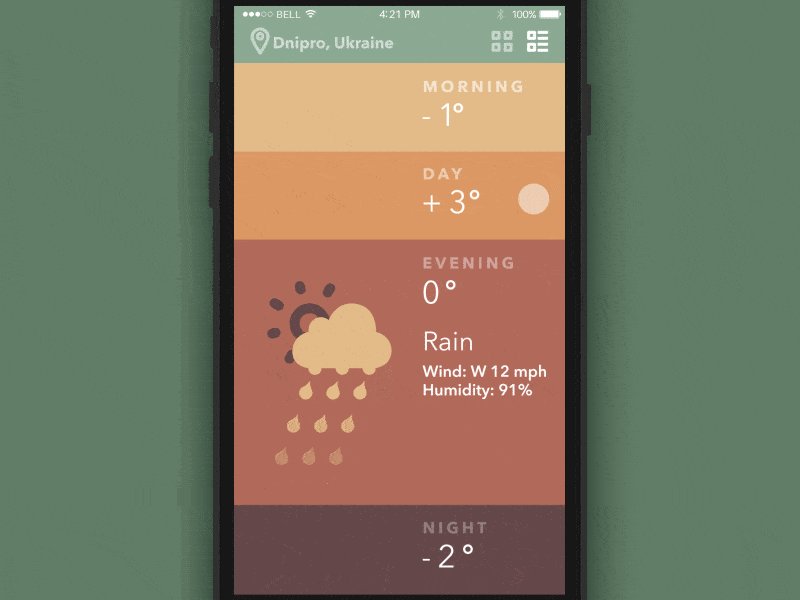
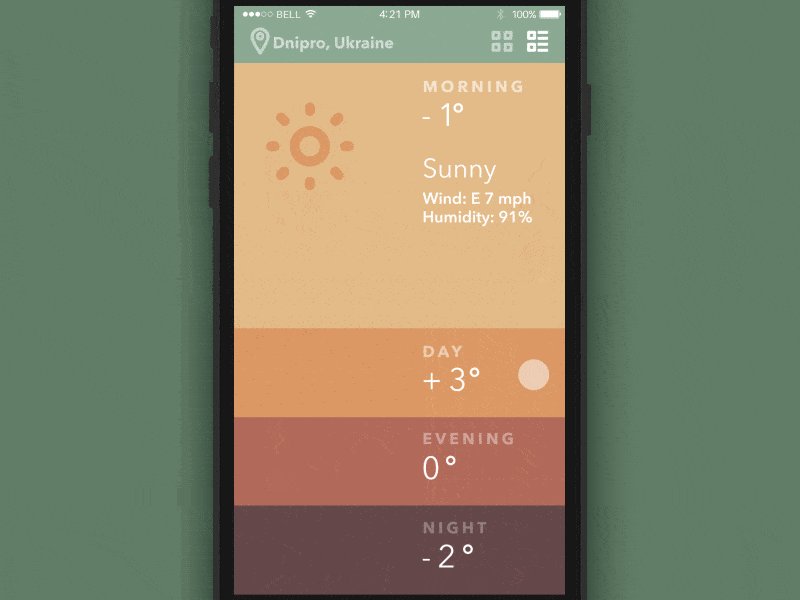
Animationen bieten die Möglichkeit, bekannte (Mikro-)Interaktionen einprägsam zu machen, ohne deren Usability zu beeinträchtigen. So können Nutzer überrascht und erheitert werden und die Persönlichkeit eines Produktes veranschaulicht werden. Doch auch rein dekorative Animationen sollten Sinn, Ort und Funktion haben, die sich an einem Gesamtkonzept orientieren. Animation, die für bloße Aufmerksamkeit genutzt wird, läuft Gefahr, Nutzer zu überfrachten und die Erfahrung negativ zu beeinflussen. Hier sollte Funktionalität immer einen höheren Stellenwert einnehmen als Dekoration.

Erinnerung und Storytelling
Die Art und Weise, wie wir etwas in Erinnerung behalten, beeinflusst ob wir es vergessen oder nicht abwarten können, es erneut zu tun. Einen positiven Eindruck zu hinterlassen, sollte also ein wichtiges Ziel der meisten digitalen Produkte sein.
Durch Analogien einer Nutzererfahrung zum Erzählen einer Geschichte, also durch gutes Storytelling[8], kann die Nutzung eines Produktes tatsächlich zum Erlebnis werden.
Die Geschichte unseres Helden, des Nutzers, sollte diesen aktiv werden lassen und nicht durch passive Wartezeiten langweilen. Dennoch können kleine Kunstpausen Momente der Erwartung erzeugen und die Authentizität erhöhen.
Niemand wird gerne beim Lesen beziehungsweise Erleben einer guten Geschichte unterbrochen, deshalb sollte ein Interface nahtlos und unmittelbar interagieren. Eine Aneinanderreihung vieler kurzer Aktivitäten kommt uns im Nachhinein eher lang vor, während eine einzige, längere Aktivität das Gefühl von Flow erzeugen kann und die Zeit wie im Fluge vergeht. Wer sich im Flow befindet, hat ein Gefühl von Klarheit und Selbstbewusstsein, das selbst die ›größten Drachen besiegbar‹ macht. Microinteractions sind die ›Sätze‹ der ›Geschichte‹ eines ›Helden‹ in der Welt eines Produktes.
Interessantes zum Thema
- Artikel: User Memory Design: How To Design For Experiences That Last von Curt Arledge
- Artikel: Strategic Storytelling for Designers von Eli Silva Montgomery
- Buch: Branded Interactions - Digitale Markenerlebnisse planen & gestalten von Marco Spies
Apple, Google, Ebay, Microsoft, Facebook, IBM, Netflix, Stripe, Uber, AirBnB, Spitify, Pinterest, Adobe, Coca Cola, ... ↩︎
Web design is dead - Sergio Nouvel / Ux Magazine / Mashable.com, 2015 ↩︎
Customers 2020: A Progress Report - Walker, 2013 ↩︎
vgl. Saffer, Dan: Microinteractions - Designing with Details (S. 19), O'Riley Media, 2013 ↩︎
iPod Nano 4th Gen Guided Tour - harry20larry / YouTube ↩︎
Mario Jump - Gaming Sound Effect (HD) - Gaming Sound FX / YouTube ↩︎
Saffer, Dan: Microinteractions - Designing with Details, O'Riley Media, 2013 ↩︎