Zeige Offline-Version
Historische Entwicklung von Microinteractions
Die Geschichte der Mensch-Maschine-Interaktion ist tatsächlich die Geschichte der Mikro-Interaktionen, da sich diese über viele Jahrzehnte erhalten und weiterentwickelt haben. Auch heute selbstverständliche, grundlegende Interaktionen wie Links, Scrollbalken oder Zoom wurden irgendwann erfunden.
Diese Evolution kann nach Andries van Damm in vier Hauptphasen eingeteilt werden:[1]
- In der ersten Phase, den 1950er und 60er Jahren, werden Computer im batch-Modus bedient. Mit Hilfe von Lochkarten werden Befehle stapelweise nacheinander verarbeitet.
- Die zweite Phase, in den 60er bis 80er Jahren, ist dominiert durch die Kommandozeile; Befehle werden in Textform über ein CLI (Command Line Interface) eingegeben.
- Die bis heute andauernde dritte Phase beginnt in den 70er Jahren mit der Erfindung der Computermaus und den ersten grafischen Benutzeroberflächen. Metaphern wie Desktop bzw. Schreibtisch und (Programm-)Fenster machen Computer massentauglich.
- Die vierte Phase steckt noch in den Anfängen, doch Spracherkennung, Gestenkontrolle und Künstliche Intelligenz sollen hier die Nutzung allerhand ›smarter‹ Geräte vereinfachen.
Die geschichtliche Betrachtung soll Einblicke ermöglichen, warum bestimmte Interaktionen so erfolgreich sind und wie sie sich weiterentwickelt haben. Viele haben trotz des enormen technischen Fortschritts überdauert.
Microinteractions in mechanischen und elektrischen Mensch-Maschine-Schnittstellen
Die Bedienung früher Maschinen erfolgte durch Hebel, Kurbeln oder Tretmühlen und war mit schwerer körperlicher Arbeit verbunden. Die direkte physische Verbindung zwischen Eingabegerät und Mechanik der Maschine hatte den Vorteil, dass direkt zu sehen war, welche Auswirkung eine Eingabe hatte.
Mit Einführung der Elektrizität war diese unmittelbare Rückmeldung erstmals nicht mehr auf natürliche Weise vorhanden: Derselbe Knopf konnte eine Lampe anschalten oder eine Bombe explodieren lassen. Der elektrische Knopf abstrahierte Bewegung – mit nur minimaler Arbeit vonseiten des Nutzers konnten nun große Bewegungen ausgelöst werden. Zudem konnte der Ort der Eingabe weit entfernt vom eigentlichen Geschehen in der Maschine sein. Die Art der Aktion eines Nutzers wurde erstmals unabhängig vom Ergebnis.[2]

Um zu wissen, was eine Maschine gerade tat, war eine neue Form der »Sprache« von Geräten notwendig: Eine Benutzerschnittstelle wurde eigens für den Austausch zwischen Mensch und Maschine hinzugefügt. Sie teilte den Status einer Maschine an den Nutzer mit und nahm dessen Eingaben entgegen. Die neu hinzugekommene Ebene der Rückmeldung ermöglichte die Bedienung neuer, weitaus komplexerer Maschinen.
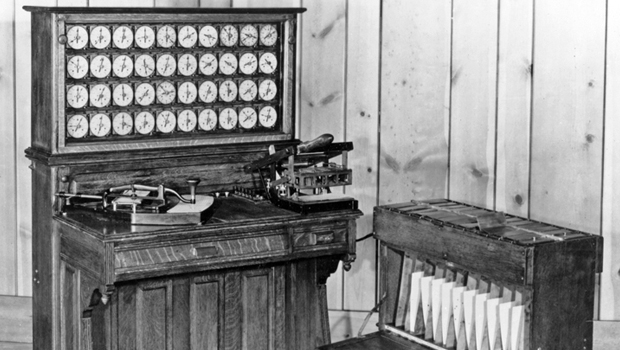
Bevor elektronische oder gar digitale Rechenmaschinen gebaut wurden, sorgte die mechanische ›Hollerithmaschine‹ für Aufsehen. Erstmals in großem Maßstab eingesetzt wurde die Erfindung des Deutsch-Amerikaners Herman Hollerith (*1860 †1929) bei der amerikanischen Volkszählung im Jahre 1890. Sie war gebaut für Experten, die sich mit der technischen Funktionsweise und deren Tücken genau auskannten. Die Bedienung, beziehungsweise Programmierung, erfolgte durch Lochkarten, welche händisch nach vorgegebenen Mustern gelocht wurden, um anschließend von einer Maschine gelesen zu werden.
Holleriths Erfindung war weltweit erfolgreich und er gründete die ›Computing Tabulating Recording Corporation‹, welche 1924 in ›International Business Machines Corporation, IBM‹ umbenannt wurde und bis heute besteht. Auch in Deutschland wurde das System weiterentwickelt, in Berlin entstand die ›Hollerith Maschinen-Gesellschaft‹. Locher bekamen Tastaturen, Karten wurden automatisch zugeführt und sortiert und darauf befindliche Daten addiert.[3]

Der nächste herausragende Schritt war die Entwicklung der ersten elektronischen Rechenmaschinen von Konrad Zuse in den 1940ern. Diese basierten im Gegensatz zu ihren Vorgängern, welche weitgehend mechanisch arbeiteten, ausschließlich auf elektromechanischen Relais. Die ›Schreibende Tabelliermaschine‹ wurde programmiert, indem Stifte in eine eingebaute Schalttafel gesteckt wurden. Je nach Position der Stifte produzierte das System ein anderes Ergebnis und druckt dieses aus.[4]
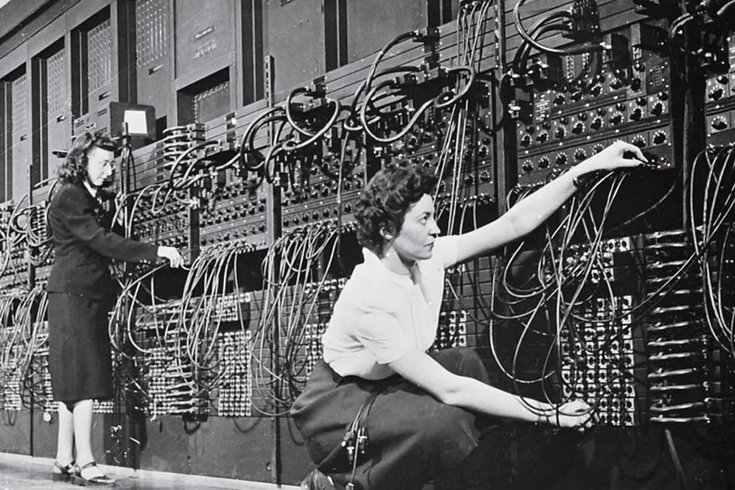
Andere frühe Rechenmaschinen, wie der von der US-Armee entwickelte ›ENIAC‹, wurden hauptsächlich durch das Umstecken zahlreicher Kabel und Verstellen hunderter, direkt auf dem Schaltungsaufbau angebrachter Kippschalter bedient. Für jede neue Aufgabe musste die Maschine neu »verdrahtet« werden und war dafür für viele Stunden oder Tage außer Betrieb. Nachfolgende Entwicklungen nahmen sich dieses Problems an, in dem sie Arbeitsbefehle zusammen mit den Daten im Speicher ablegten.
Neben Knöpfen und Schaltern kamen Bedienfelder zum Einsatz, welche der Schreibmaschine entlehnt waren und mit heutigen Tastaturen grundlegend vergleichbar sind – jedoch mit dem entscheidenden Unterschied, dass die Eingabe nicht direkt sichtbar wurde. Der bedienende Ingenieur musste sich meist merken, was er zuletzt eingegeben hatte, bis die Berechnung abgeschlossen war und eine Schreibmaschine das Ergebnis ausdruckte.
Abgesehen davon war die Bedienung aus heutiger Sicht sehr komplex und erforderte tiefes Verständnis der Maschine. Beim Modell ›Zuse Z3‹ mussten beispielsweise Zahlen im Binärformat mit Hilfe der sogenannten ›polnischen Notation‹ eingegeben werden und Programme wurden geschrieben, indem Löcher in einen ausgemusterten Filmstreifen gestanzt wurden. Die Anordnung von Tastatur und Ergebnisausgabe entsprach beim Z3 in etwa der eines Computerarbeitsplatzes der heutigen Zeit; mit einer leicht zum Benutzer schrägstehenden Tastatur und einem senkrecht dahinter angebrachten ›Bildschirm‹.

Der erste Computer, dessen Ziel eine – für damalige Verhältnisse – einfache Benutzung war, wurde Ende der 1940er vom Engländer Maurice Wilkes (*1913 †2010) als Nachfolger des ENIAC vorgestellt. Das ›EDVAC‹ genannte System überzeugte zahlreiche Universitäten von der Nützlichkeit der Rechenmaschinen und sorgte dafür, dass Computer mehr und mehr zu Forschungszwecken eingesetzt wurden.
Elektromechanische Relais wurden zunächst durch Elektronenröhren und später durch Transistoren ersetzt, was die Geschwindigkeit von Computern um das Milliardenfache steigerte. Das technische Grundprinzip ist jedoch bei heutigen Computern noch immer dasselbe (›Von-Neumann-Architektur‹).
Von den damals gängigen ›Fernschreibern‹ wurden Tastatureinheit, welche weitgehend einer Schreibmaschine entsprach, und Druckwerk mit Papierrolle übernommen. Zwischen den 1950er und 1970er Jahren blieb dies die günstigste Methode der Datenausgabe von Rechnern. Ein Fernschreiber wurde wie eine Schreibmaschine bedient, wobei etwa durch farbliche Hervorhebung der gesendete vom empfangenen Text unterschieden werden konnte.
Kathodenstrahlröhren ersetzten in den frühen 60ern das Druckwerk und dienten als »virtuelles Papier«. [5]
Diese Röhrenbildschirme wurden auch an Computer angeschlossen und ermöglichten eine flexiblere Ausgabe als die vielfach verwendeten Indikationsleuchten, die jeweils nur den Status eines einzigen Elements anzeigen konnten. Bei frühen Vertretern dieser Computer mit Bildschirm wie dem ›IBM SAGE‹[6] oder der ›PDP-1‹[7] wurde dieser eher zur Anzeige spezieller Ergebnisse als zur Rückmeldung von Status[8] genutzt. Beim militärisch eingesetzten SAGE konnte eine spezielle Lichtpistole direkt auf den Bildschirm gerichtet werden, um eine Stelle auf der angezeigten Landkarte zu markieren[9] – der Vorgänger der später in Spielkonsolen eingesetzten ›Lightguns‹.

Microinteractions in Command Line Interfaces
Der Computer entwickelte sich langsam von einem Werkzeug des Mathematikers zum Universalwerkzeug. Doch noch immer waren Computer raumfüllend und tonnenschwer. Ob sie zur Forschung, im Militärbereich oder zur elektronischen Datenverarbeitung in Firmen eingesetzt wurden, sie blieben ein Werkzeug, das von Experten bedient wurde. Je kleiner Computer wurden, desto üblicher wurde die uns heute bekannte Computertastatur. Befehle wurden textbasiert eingegeben und die Darstellung erfolgte auf Röhrenbildschirmen.
Diese auf Tastatur und Text basierende Benutzerschnittstelle wird Command line interface (CLI) genannt und ist noch heute weit verbreitet. Ein CLI, zu Deutsch Kommandozeile, Konsole oder Terminal, wird genutzt, indem Befehle und Modifikatoren eingetippt und mit ⏎ bestätigt werden. Wurde ein gültiger Befehl eingegeben, wird in den folgenden Zeilen dessen Ausgabe angezeigt. Beispielsweise werden mit dem Befehl ls unter ›UNIX‹-Systemen die Inhalte des momentanen Verzeichnisses gelistet, mit ls -t werden Inhalte nach Änderungsdatum sortiert angezeigt und ls -R -S gibt die Inhalte inklusive Unterverzeichnisse nach Dateigröße sortiert aus. Befehle sind hier nicht auswählbar, sondern müssen immer eingegeben werden. Die Nutzung dieser versteckten Interaktionen erfordert also, dass der Nutzer diese bereits kennt.
Nutzerfreundlichkeit wird heute oft verstanden als Bedienkonzept, bei dem der Nutzer möglichst wenig nachdenken muss. Wer dem Kunden erst etwas beibringen muss, macht etwas falsch. Doch es kommt darauf an, Nutzer und deren Arbeitsweise zu kennen und die Art der Bedienungsweise entsprechend zu entwickeln. Meist wird man einen Kompromiss zwischen Präzision und Geschwindigkeit auf der einen Seite und Übersichtlichkeit und Erlernbarkeit auf der anderen Seite eingehen müssen.
Die Kommandozeile ist minimalistisch, nicht nur, was die verwendeten grafischen Elemente angeht – und in vielen Fällen trotzdem leistungsfähiger, also präziser und schneller zu nutzen als jede andere Form von User Interface (UI), weshalb sie von zahlreichen Softwareentwicklern, Systemadministratoren und anderen professionellen Anwendern im IT-Bereich geschätzt wird.
Ein Command Line Interface lässt sich als Vorfahre von Chatbots bzw. Conversational Interfaces sehen. Ein Hauptunterschied ist, dass ein Chatbot darauf ausgerichtet ist, den Nutzer zu einer Aktion aufzufordern und diesen aktiv anzusprechen, während die Kommandozeile eher eine passive Rolle einnimmt. Anders ausgedrückt: Der Auslöser der (Mikro-)Interaktion ist beim CLI meist auf Nutzerseite, während er bei Chatbots öfter auf Seiten des Interfaces liegt.
Microinteractions in grafischen Benutzeroberflächen
Eine grafische Benutzerschnittstelle (engl. graphical user interface, GUI) erlaubt Nutzern im Gegensatz zum CLI die Funktionen eines Programms zu entdecken, anstatt diese von vornherein zu kennen oder in einer Dokumentation nachzulesen.
Auch wenn sich Micro-Interaktionen nicht auf die Nutzung von grafischen Benutzeroberflächen beschränken, so sind sie doch deren häufigste Ausprägung in den letzten 40 Jahren. Die Metapher des virtuellen Schreibtisches dirigiert seit der Vorstellung des Macintosh den Aufbau von Benutzeroberflächen: Daten werden als ›Dokumente‹ gespeichert und in ›Ordnern‹ abgelegt. Ordner können ›geöffnet‹ und Dokumente ›verschoben‹ werden. Dokumente können gelöscht werden, indem sie in den ›Papierkorb‹ gelegt werden und verbleiben dort, bis dieser ›entleert‹ wird.
Aus der physischen Welt entlehnte Bezeichnungen und Ikonografie erzeugen bei Nutzern ein Gefühl von Bekanntheit. Die Art und Weise, wie ein Computer zu benutzen ist, ist stark an die analoge Welt angelehnt. Erst durch diese Parallelen zu bereits Bekanntem, konnte eine Intuitivität erzeugt werden, die den Siegeszug des Computers als Alltagsobjekt herbeigeführt hat. Die Rolle von der Gestaltung von Interaktionen ist nicht mehr Nebenprodukt der Technologie, sondern wird zunehmend zum eigenen Berufsfeld.
Sketchpad
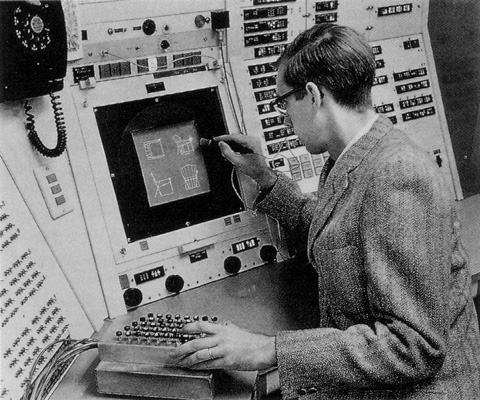
Ivan Sutherland (*1938), einer der Pioniere der Computergrafik, entwickelte 1962/63 am MIT eine der ersten interaktiven Grafikanwendungen als Teil seiner Doktorarbeit. ›Sketchpad‹ gilt als der Vorfahre von Programmen des computergestützen Design wie ›Adobe Illustrator‹ und ›InDesign‹, 3D-Programmen wie ›Cinema4D‹ oder Architektur- und Statikprogrammen wie ›AutoCAD‹. Außerdem war es ein wegweisender Durchbruch in der Computergrafik im Allgemeinen und schuf durch den Einsatz von Objekten und Instanzen im Programmcode die Grundlagen der Objektorientierten Programmierung.

Mit Hilfe des kürzlich erfundenen ›Lichtgriffels‹ (engl. ›lightpen‹) war es möglich, grafische Grundformen zu zeichnen und diese zu manipulieren. Die Nutzung lässt sich mit der eines Laserpointers vergleichen, es ist im Gegensatz zum Stylus nicht nötig, den Bildschirm zu berühren. Wenn ein Nutzer mit dem Lichtgriffel auf den CRT-Bildschirm zeigt, gibt ein Lichtpunkt oder -kreuz, ähnlich dem heute verwendeten Mauszeiger, in Echtzeit Rückmeldung über die anvisierte Position.
Ebenfalls verzögerungsfrei konnten mit Sketchpad grafische Objekte verschoben und transformiert werden. Einzelne Linien konnten automatisch oder manuell zu Objekten verbunden werden. Der Schnittpunkt mehrerer Linien konnte mit dem Lichtgriffel ›angefasst‹ und verschoben werden, das Programm berechnete unmittelbar den neuen Verlauf aller betroffenen Linien. Das Programm arbeitete mit Vektoren, Objekte konnten beliebig in Größe und Rotation verändert werden.[10]
Die beliebig zoombare Arbeitsfläche erstreckte sich über die Ränder des Bildschirms hinaus und wurde dort einfach nicht mehr dargestellt. Der Bildschirm verhielt sich wie ein Fenster in eine virtuelle Welt. Heute ist dieses Verhalten selbstverständlich, doch damals war die Interpretation des Bildschirms als ›Fenster‹ revolutionär und bald wurde das Prinzip zu den heute bekannten Programmfenstern weiterentwickelt.
Dreidimensionale Formen waren ebenfalls darstellbar. Der Bildschirm konnte in vier Teilfenster (Draufsicht, Seitenansicht, Frontalansicht und perspektivische Darstellung) aufgeteilt werden. Die Manipulation des Objektes oder das Zeigen auf einen Teil des Objektes in einer der Ansichten, wurde simultan auf alle Ansichten übertragen.[11]
Sketchpad unterscheidet sich von heutigen Nachfolgern insofern, dass der Bildschirm ausschließlich zur Ausgabe des Ergebnisses genutzt wurde, es gab keine grafische Nutzeroberfläche mit virtuellen Knöpfen oder Menüs.
Die Eingabe über physische Bedienelemente wird auch heute noch geschätzt und vor allem im professionellen Bereich, z. B. in der Videobearbeitung, eingesetzt.
The Mother of all Demos
Neben Sutherland war der US-Amerikaner Douglas Engelbart (*1925 †2013) einer der bedeutendsten Erfinder von Ein- und Ausgabegeräten früher Computer. Das Ziel seines Teams am ›Augmentation Research Center‹ war die Erweiterung des menschlichen Intellekts durch Computer.
Er erkannte, dass Bildschirme für die Darstellung von interaktiven Elementen verwendet werden konnten und ermöglichte damit einen weit flexiblere Einsatz dieser. Bis Ende der 1950er Jahre wurden Röhrenbildschirme lediglich zur Darstellung von Radardaten für das Luftverteidigungssystem SAGE verwendet.
Engelbart war der Meinung, dass Benutzer direkt mit dem Computersystem interagieren sollten, ohne sich mit Lochkarten, Teletype oder anderen Formen der Stapelverarbeitung auseinandersetzen zu müssen.
Am 9. Dezember 1968 zeigte Engelbart in einer Vorführung, die als ›The Mother of all Demos‹[12] in die Geschichte eingehen sollte, die Ergebnisse der Arbeit seines Projektteams. Die einflussreichste Neuerung war die Erfindung der Computermaus, daneben wurden jedoch auch revolutionäre Konzepte der Textbearbeitung und Vernetzung von Computern vorgeführt. Vor zahlreichen Computerspezialisten zeigten Engelbart und sein Team, was damals als Sensation aufgefasst wurde.
Der erste Teil der Demonstration befasste sich mit diversen Möglichkeiten, Texte zu bearbeiten; darunter Methoden, Textbausteine zu kopieren und zu verschieben, Listen neu zu ordnen und verschachtelte Listen zu erstellen.
Anhand einer beispielhaften Einkaufsliste zeigte er, wie Verlinkungen (Hyperlinks) innerhalb des Dokuments erstellt werden können und wie sich mit Hilfe dieser auch Grafiken mit Text verknüpfen lassen. Er demonstrierte die Erstellung von ›Ansichtsketten‹ und veranschaulichte die Nützlichkeit von Hyperlinks, die das ›Springen‹ zwischen verschiedenen Ansichten ermöglichten. Ziel des ›NLS‹ (›oN-Line-System‹) genannten Systems war es, die Handhabung von komplexen Informationsstrukturen zu vereinfachen. Inhalte sollten einfach zu verfassen, erfassen und zu modifizieren sein. Die Struktur von Daten wurde erstmals nicht linear, sondern dem menschlichen Denken nachempfunden und netzartig aufgebaut. Das NLS gilt neben ›Plato‹[13] als einer der wichtigsten Vorfahren des heutigen Internets.
Im zweiten Teil der Vorführung zeigte Engelbart die genutzten Eingabegeräte: Die neuartige ›Maus‹ als Zeigegerät, ein spezielles Gerät mit fünf Tasten (›Chording-Tastatur‹) und eine damals übliche Computertastatur mit 61 Tasten.
Es wurde demonstriert, wie sich der Mauszeiger, genannt ›bug‹ (Käfer), auf dem Bildschirm analog zur Maus auf dem Tisch bewegt. Die erste Maus bestand aus zwei rechtwinklig zueinander angebrachten Rädern, die über den Untergrund rollten beziehungsweise rutschten.
Um der natürlichen Bewegung des Handgelenks zu entsprechen, wurde die Steuerung der Maus so angepasst, dass eine leicht bogenförmige Bewegung der Maus einer horizontalen Bewegung des Mauszeigers entsprach. Laut Engelbart passten sich Testnutzer diesem Verhalten intuitiv an und es wurde nicht bewusst wahrgenommen.

Die Positionsrückmeldung (auf dem Bildschirm) erfolgte bei der Nutzung einer Maus an einem anderen Ort der Aufmerksamkeit als die Eingabe (auf dem Tisch). Was von der Tastatur seit Zeiten der Schreibmaschine bekannt war, wurde von Engelbarts Team auf das Zeigegerät übertragen. Obwohl Lichtgriffel oder Lichtpistole augenscheinlich intuitivere Eingabemöglichkeiten darstellten, da die Geräte direkt auf den gewünschten Punkt gerichtet wurden, setzte sich die Maus schnell weltweit als Zeigegerät für Computer durch. Mäuse waren in der Herstellung deutlich billiger. Sie haben den Vorteil, dass der Nutzer sich nicht selbst einen Teil des Bildschirms verdeckt, indem er darauf zeigt. Außerdem ist längeres Arbeiten mit der Maus deutlich angenehmer, da Arm und Hand abgelegt werden können. Im Wechsel mit der Tastatur sind weniger Auf- und Abbewegungen nötig als mit dem Lichtgriffel. Ob jedoch tatsächlich bessere Ergonomie und günstigere Herstellung die ausschlaggebenden Faktoren des Erfolges der Maus waren, kann nur vermutet werden.
Die Chording-Tastatur, welche Engelbart zusätzlich bei seiner Demonstration verwendete, besaß fünf Tasten und ermöglichte die Eingabe von 31 Buchstaben durch Kombination von jeweils zwei Tasten. Somit konnten mit nur einer Hand alle Buchstaben und Befehle eingegeben werden, ohne dass ein Wechsel zwischen Tastatur und Maus nötig wurde.

Ohne die ›Mother of all demos‹ und die Begeisterung, die diese ausgelöst hatte, wären Computer vielleicht heute noch unbezahlbare Spielzeuge einer hochqualifizierten Elite. Engelbart war Pionier und Vordenker für die Entwicklung des Personal Computers. Seine Arbeit machte Computer interaktiv, vernetzt, grafisch und persönlich.
Vom Xerox Alto bis heute
Im Silicon Valley der 1970er Jahre, noch bevor Apple oder Microsoft überhaupt gegründet wurden, war Xerox das wohl innovativste Unternehmen hinsichtlich neuartiger Schnittstellen zwischen Mensch und Maschine.
Der 1973 von zahlreichen ehemaligen Mitarbeitern Engelbarts unter der Leitung von Robert Taylor (*1932 †2017) entwickelte ›Xerox Alto‹ war der Prototyp des folgenden Serienmodells ›Star‹. Ziel war die Benutzung »freundlich und intuitiv« zu gestalten und so Computer einer breiteren Zielgruppe zugänglich zu machen. Die Nutzeroberfläche des Betriebssystems selbst war jedoch noch textbasiert. Um beispielsweise das Zeichenprogramm zu starten, tippte man draw ein und bestätigte mit ⏎.
[…] and within ten Minutes, it was obvious to me that all computers would work like this some day.
Steve Jobs über seinen ersten Eindruck der grafischen Nutzeroberfläche des Xerox Alto[14]
Das Programm ›Draw‹ bot neuartige Möglichkeiten zur Erstellung und Manipulation von Zeichnungen und die undo-Funktion war erstmals nicht nur auf den letzten Schritt beschränkt. Es lässt sich als Vorgänger von heutiger Software wie ›Adobe Illustrator‹ oder ›Microsoft Paint‹ beschreiben und deren grundlegende Nutzung ist nicht unähnlich.[15]
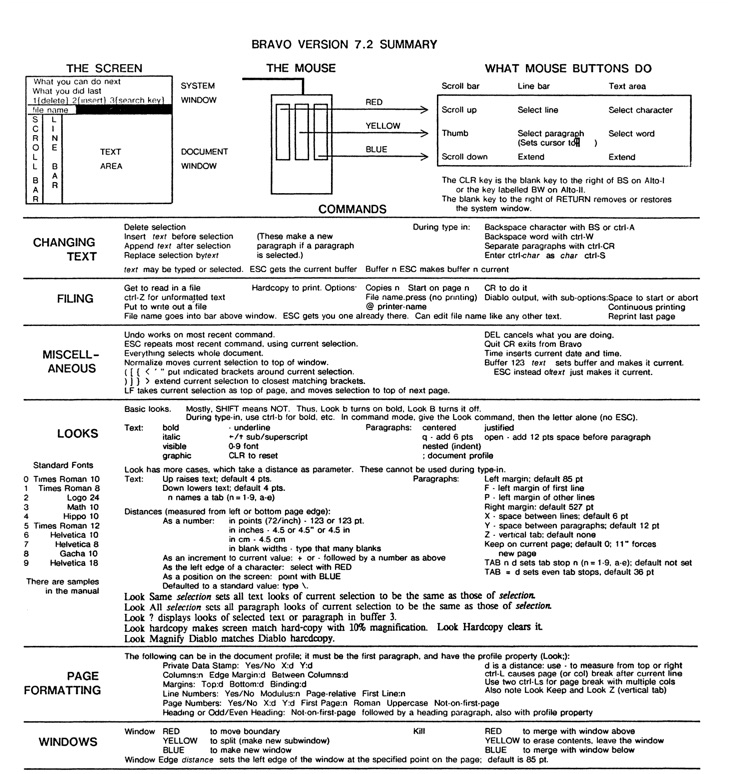
Das Layoutprogramm ›Bravo‹ hingegen unterschied sich deutlich von seinen Nachfahren wie Microsoft Word oder Adobe InDesign. Es war das erste Textverarbeitungsprogramm, in dem verschiedene Schriften ausgewählt werden konnten und bei dem das Druckerzeugnis und dessen Repräsentation am Bildschirm weitgehend übereinstimmten. Während die Ausgabe dem WYSIWYG-Prinzip (»what you see is what you get«) entsprach, erinnerte die Eingabe oftmals an die Nutzung einer Kommandozeile und beruhte auf der Verwendung von Modi.
Nachdem eine Zeile Text eingegeben wurde, musste diese mit Esc bestätigt und ausgewählt werden. Nun konnte die Formatierung des Textes geändert werden, indem mit L der ›Look‹-Modus aufgerufen wird. Anschließend wurde der Text beispielsweise mit I in Kursivtext umgewandelt. Um vorhandenen Text zu editieren, musste dieser mit Hilfe der Maus ausgewählt werden. Im ›Command‹-Modus konnte dieser anschließend mit R ersetzt oder mit D gelöscht werden. Um Text zu kopieren und einzufügen, musste zuerst das Ziel mit der Maus ausgewählt werden, dann mit I in den ›insert‹-Modus gewechselt werden. Nun konnte mit der Maus die zu kopierende Quelle innerhalb des Dokumentes ausgewählt und der Vorgang mit Esc bestätigt werden.
Mit Hilfe der Maus konnte zwar Text markiert werden, jedoch gab es keinerlei grafisches Menü. Die Nutzung von Bravo wurde daher stets vom Lesen des Handbuchs begleitet, sofern man die zahlreichen Tastaturbefehle nicht auswendig kannte.[16][17][18]

Nachfolger von Bravo wird 1975 ›Gypsy‹. Dieses Programm bot einen ähnlichen Funktionsumfang wie sein Vorgänger, jedoch eine vollkommen andere Benutzeroberfläche. Diese basierte nicht mehr auf Modi, sondern wurde komplett per GUI bedient. Erfinder Larry Tesler (*1945) war geradezu versessen darauf, die Modi loszuwerden[19].
Wenn die Taste eines Buchstabens gedrückt wurde, sollte dieser auch im Dokument erscheinen. Auch das Einfügen oder Ersetzen von Text wurde deutlich intuitiver und entsprach in etwa heutigen Textverarbeitungsprogrammen: Mit der Maus wurde einfach an die Stelle geklickt, an der Text hinzugefügt werden sollte. Um Text in Bravo zu selektieren, klickte der Benutzer in der Regel das erste und das letzte Zeichen, jeweils mit einer anderen Maustaste. In Gypsy konnte Text nun einfach ausgewählt werden, indem der Cursor mit gedrückter Maustaste über den zu markierenden Text gezogen wurde. Außerdem konnte komfortabel ein gesamtes Wort per Doppelklick selektiert werden. Formatierungen wie Fett, Kursiv oder Unterstrichen wurden mit den Tastenkürzeln CTRL+b/i/u vorgenommen. Auch die Kopierfunktion entsprach nun weitgehend heutigen Gewohnheiten und bestand aus einem kopieren- und einem einfügen-Befehl.
Damit sich Nutzer weniger merken mussten, waren viele Funktionen außerdem über ein klickbares Menü zu erreichen. Weniger Modi bedeuteten weniger Unklarheiten darüber, in welchem Modus sich das System befand und welchen Effekt ein bestimmter Tastendruck haben würde.
Zahlreiche erstmals in Gypsy eingeführte Konzepte und Mikro-Interaktionen wurden schnell von anderen Entwicklern übernommen. Sie wurden unter anderem in Apples Lisa- und Macintosh-Computern verfeinert und von dort bis in heutige Textverarbeitungsprogramme vererbt.[20][21] [22]
Der ›Xerox 8010‹, genannt ›Star‹, war das erste kommerzielle System, das verschiedene Technologien, die mittlerweile zum Standard in Personalcomputern geworden sind, integriert hatte. Eine fensterbasierte grafische Benutzeroberfläche, Symbole, Ordner, Zwei-Tasten-Maus, Ethernet-Vernetzung, eine E-Mail-Funktion, Datei- und Druckserver waren in einem System gebündelt.[23]
Der Apple Macintosh, als erster kommerziell erfolgreicher Computer mit grafischer Benutzeroberfläche, hat eine neue Ära des Desktop-Publishing eingeleitet. Das Paradigma des WYSIWYG machte es zusammen mit erschwingbaren Laserdruckern für jedermann möglich, professionell aussehende Dokumente digital zu erzeugen und auszudrucken. Die Maus wurde von nun an Standardeingabegerät und die Bedienung immer komfortabler.
Apple wird unter Steve Jobs zum wichtigsten Innovationstreiber digitaler Benutzerschnittstellen, sei es mit dem ›click wheel‹ des iPod oder der Massentauglichkeit von (Multi-)Touchscreens mit iPhone und iPad.
Microinteractions in Interfaces der Zukunft
Das wohlbekannte Konzept von Benutzeroberflächen, bestehend aus Fenstern, Icons, Menüs und Maus, (windows, icons, menus, pointer, kurz WIMP) wird seit vielen Jahren verwendet und weiterentwickelt und ermöglicht überaus produktives Arbeiten. Doch vor allem im Verbraucherbereich wird diese Art Interface immer mehr von Touchscreens als vorherrschende Eingabemethode abgelöst.
Als natural user interfaces (NUI) bezeichnete Formen von Benutzerschnittstellen basieren auf der direkten Interaktion des Nutzers mit dem Inhalt, durch Gesten (wie Tippen, Wischen, Zeigen) oder Sprache [24]. Es kann als Nachfahre des in Sketchpad angedeuteten und von Jef Raskin verfeinerten zooming user interface (ZUI)[25] gesehen werden. Beide verbindet, dass Inhalte ›direkt‹ angefasst und verändert werden können. Trigger von Microinteractions sind also nicht mehr spezielle eigens dafür geschaffene Elemente wie Buttons, sondern maßgeblich der Inhalt selbst.
Am einfachen Beispiel einer Bildergalerie lässt sich zeigen, dass Trigger hier auf gewisse Weise versteckter sind, da nicht mehr unbedingt eindeutig ist, welche Aktion stattfinden wird. Andererseits kann deutlicher werden, mit welchem Inhalt die Interaktion stattfindet: In klassischen WIMP-Interfaces würde ein Wechsel zum nächsten Bild durch Betätigung eines Buttons erfolgen, also einem ergänzenden UI-Element, es fehlt der direkte Bezug zum Inhalt. Wenn dagegen auf Art eines NUI das Bild selbst zur Seite ›gewischt‹ wird, ist die Verbindung zum Inhalt vorhanden, allerdings fehlt ein Hinweis darauf, was passieren wird, da Icons oder Beschriftungen wie »nächstes Bild« fehlen.
Neben der Anwendung auf Touchscreens gewinnen Variationen von NUI auch mehr und mehr Bedeutung für Anwendungen in Virtual Reality (VR) und Augmented Reality (AR) bzw. Mixed Reality (MR). Formen dieser ›Post-WIMP‹-Interfaces finden sich in zahlreichen aktuellen Produkten, obwohl sie nicht selten eher Spielerei und ›Gimmick‹ als produktive Benutzerschnittstelle zu sein scheinen.
Die Präzision und Nutzungsgeschwindigkeit von »klassischen« Eingabegeräten, wie Maus und Tastatur, werden von Interfaces dieser Art bisher kaum erreicht. Fehlende haptische Rückmeldung scheint der größte Schwachpunkt zu sein[26], da sie sich auf das deutlich langsamer wahrgenommene visuelle Feedback verlassen müssen. Prototypen für haptische Touchscreens, die dieses Problem minimieren könnten, existieren zwar seit vielen Jahren, scheinen aber noch immer nicht marktreif zu sein. Konzepte für haptisches Feedback in VR und AR sind ebenfalls in Arbeit, große pneumatische Handschuhe[27] oder multidirektionale Laufbänder[28] scheinen aber noch einige Jahre entfernt von der Nutzbarkeit im Alltag. Selbst medizinische Chirurgie-Roboter wie das ›Da Vinci-Operationssystem‹ geben rein visuell Rückmeldung, und benötigen langes Training, bevor sie zuverlässig genutzt werden können. Versionen mit taktiler Rückmeldung sind bisher nur Forschungsprojekte.[29][30]
Die Erzeugung eines künstlichen Schwerkraftgefühls wird ebenfalls erforscht. Über elektrische Muskelstimulation aktivieren Elektroden auf der Haut den Gegenspieler jenes Muskels, der aktiv gegen die Schwerkraft anarbeiten müsste. Dadurch entsteht beim Anheben eines virtuellen Gegenstandes tatsächlich eine Illusion von Gewicht.[31]
Bill DeRouchy beschreibt eine Zukunft, in der die Grenze zwischen Nutzer und Interface verschwimmt, dieser selbst zum Button wird und dadurch mit jeder Oberfläche interagieren kann. [32] Steht uns eine »Zukunft ohne Buttons« bevor?[33] Schließlich sind direkte Schnittstellen zwischen Gehirn und Computern (brain-computer-interface, BCI) inzwischen genau genug um Roboterarme steuern[34]. Oder wird – wie in der Science Fiction – ein einziger ›Make-it-so-Button‹ immer die Aktion ausführen, die ein Nutzer gerade im Kopf hat?[35]

Erlesene Links zum Thema
- Video: Ivan Sutherland : Sketchpad Demo Teil 1 und Teil 2
- Video: The Mother of All Demos, presented by Douglas Engelbart (1968)
- Video: Demonstration von Draw und Bravo auf dem Xerox Alto
- Webseite: Vision & Reality of Hypertext and Graphical User Interfaces
- Podcast-Episode: Mixed Reality & the Future of Design with Austin Knight von User Defenders
- Düsteres, aber nicht unrealistische Fiktion einer Zukunft, in der VR/AR/MX und andere NUIs alltäglich sind: Black Mirror, insbesondere in den Episoden ›White Christmas‹, ›The Entire History of You‹, ›White Bear‹, ›Playtest‹ oder ›USS Callister‹
- Emotionale KI-gesteuerte Sprachassistentin in der Hauptrolle im Film: Her von Spike Jonze
van Dam, Andries: Post-WIMP User Interfaces. In: Communications of the ACM 40(2), 1997 ↩︎
vgl. DeRouchy, Bill: History of the Button UXLx / YouTube ↩︎
vgl. Thomas Willenberg: Die Geschichte der Computertechnik, Stefan Winterstein: Von Hollerith zu IBM -Die Geschichte der kommerziellen Datenverarbeitung, Zeitnahtv: Von der Lochkarte zum Computer ↩︎
vgl. Deutsches Museum: Die Z3 von Konrad Zuse im Deutschen Museum ↩︎
DF3OE'S Fernschreiber Museum, PCWorld: A Brief History of Computer Displays ↩︎
Singular: 'Status' [ˈʃtaːtʊs], Plural: 'Status' [ˈʃtaːtuːs] ↩︎
The history of the graphic user interface - tobyonline / YouTube ↩︎
vgl. Matthias Müller-Prove: Vision & Reality of Hypertext and Graphical User Interfaces - 3 Graphical User Interfaces ↩︎
Ivan Sutherland : Sketchpad Demo - bigkif / YouTube Teil 1, Teil 2 ↩︎
The Mother of All Demos, presented by Douglas Engelbart (1968) - MarcelVEVO / YouTube ↩︎
How Steve Jobs got the ideas of GUI from XEROX - Ringo Pebam / YouTube ↩︎
Demonstration des Zeichenprogramms Draw: Xerox Alto Restoration - CuriousMarc / YouTube ↩︎
Demonsration des Layoutprogramms Bravo: Xerox Alto Restoration - CuriousMarc / YouTube ↩︎
Smith, Douglas K.: Fumbling the Future: How Xerox Invented, then Ignored, the First Personal Computer, iUniverse, 1999, books.google.de ↩︎
wie Teslers Website nomodes.com, sein Twitter-Account @nomodes und die Beschriftung seines Nummernschildes beweisen ↩︎
Smith, Douglas K.: Fumbling the Future: How Xerox Invented, then Ignored, the First Personal Computer, iUniverse, 1999, books.google.de ↩︎
Burr, Betty & Kimball, Ralph: 'Gypsy' - An investigation of the Ginn computer-assisted editing system, Xerox Paolo Alto Research Center, 1976 ↩︎
vgl. Xerox Star User Interface (1982) 1 of 2 - VintageCG / YouTube ↩︎
Specification of 'The Humane Envoronment (THE)', Wikipedia.org: Zooming user interface ↩︎
Pointing to the future of UI | John Underkoffler, 2010 - TED / YouTube ↩︎
A Real Life Haptic Glove (Ready Player One Technology Today) - Smarter Every Day 190 - SmarterEveryDay / YouTube ↩︎
The Infinadeck Omnidirectional Treadmill - Smarter Every Day 192 (VR Series) - SmarterEveryDay / YouTube ↩︎
VerroTouch: Haptic Instrument Vibration Feedback For Robotic Minimally Invasive Surgery - Katherine J. Kuchenbecker / University of Pennsylvania, 2012 ↩︎
Haptically-Enabled Robotic Assisted Minimally Invasive Surgical System (HeroSurg) - Intelligent Systems Research (IISRI), Deakin University - deakinresearch / YouTube, 2016 ↩︎
Zeit Online: Haptik - Zurück zum Spüren - Eva Wolfangel / Zeit.de, 2018 ↩︎
vgl. DeRouchy, Bill: History of the Button UXLx / YouTube ↩︎
Future UI Design Without Buttons von Wojciech Dobry ↩︎
Gehirn-Computer-Schnittstellen - Mit der Kraft der Gedanken - Manuela Lenzen/spektrum.de ↩︎
Shedroff, Nathan & Noessel, Christopher: Make it so - Interaction Design Lessons from Science Fiction, Rosenfeld Media, 2012 ↩︎