Zeige Offline-Version
Schleifen und Modi in Microinteractions
Wie verändert sich die Microinteraction mit der Zeit? Bleiben die Regeln dieselben oder ändern sie sich bei mehrfacher Nutzung? Was passiert, wenn sich äußere Faktoren ändern? Bleibt eine Funktion angeschaltet, bis sie manuell wieder deaktiviert wurde oder schaltet sie sich unter Umständen automatisch aus? Schleifen und Modi beeinflussen als ›Meta-Regeln‹ das Verhalten von Microinteractions.
Nothing big works.
Victor Papanek[1]
Modi
Ein Modus ist ein Status eines Programms, in dem Befehle in dessen Kontext ausgeführt werden. Diese ›Verzweigung‹ der Regeln sollte in Microinteractions jedoch die Ausnahme sein. Hauptgrund dafür ist, dass sie häufig Fehler des Nutzers auslösen, besonders wenn neue Regeln in einer bereits bekannten Oberfläche angewendet werden. Die Regeln eines Modus müssen von Nutzern neu erlernt werden, bevor ein Modus genutzt werden kann.[2]
Saffer plädiert, Modi in Microinteractions möglichst zu vermeiden, einzige Ausnahme seien selten genutzte Funktionen, die sonst den Flow des Interfaces unterbrechen würden.[3] Doch Modi können – richtig eingesetzt – die Nutzungsgeschwindigkeit eines Interfaces deutlich erhöhen, ohne Abstriche bei der Nutzbarkeit zu machen. Sie benötigen meist etwas Einarbeitung von Seiten des Nutzers, doch einmal erlernt, können sie die Produktivität enorm steigern. Nicht umsonst sind sie häufig in professionellen Programmen mit hoher Nutzungsdauer zu finden.[4]
Any darn fool can make something complex; it takes a genius to make something simple.
Pete Seeger[5]
Rückfedernde Modi (›spring loaded modes‹)
Ein rückfedernder Modus (oder Quasimodus nach Jef Raskin[6]) ist so lange aktiv, wie ein Auslöser (typischerweise eine Taste) gehalten wird oder auf andere Weise aktiv ist. Sobald dieser wieder losgelassen wird, kehrt der Auslöser in den Ursprungszustand zurück und der Modus endet.
Prominentes Beispiel ist die Shift-Taste, die schon bei Schreibmaschinen zum Einsatz kam, und typischerweise den Modus von Kleinschreibung zu Großschreibung wechselt. Diese Variation hat den Vorteil, dass sie vom Nutzer praktisch nicht vergessen werden kann, sie ist jedoch weniger geeignet für langwierige oder komplexe Eingaben.[7] Rückfedernde Modi nutzen zumeist versteckte Auslöser und haben daher die bereits beschriebenen Nachteile.
Einmalige Modi (›one-off modes‹)
Ein einmaliger Modus besteht nach seiner Aktivierung für die Dauer einer einzigen darauffolgenden Aktion. Er ist also so lange aktiv, bis die nächste Eingabe des Nutzers erfolgt ist.[8]
Beispiel hierfür sind die verschiedenen ›einsetzen‹-Werkzeuge in Sketch: Wird etwa ›Rechteck‹, ›Text‹ oder ›Zeichenfläche‹ genutzt, bleibt das Werkzeug nur so lange aktiv bis ein entsprechendes Objekt erstellt wurde. Danach kehrt das Programm automatisch in den standardmäßigen Auswahlmodus zurück. Der Modus kann abgebrochen werden, indem Esc gedrückt oder ein anderer Modus gewählt wird.
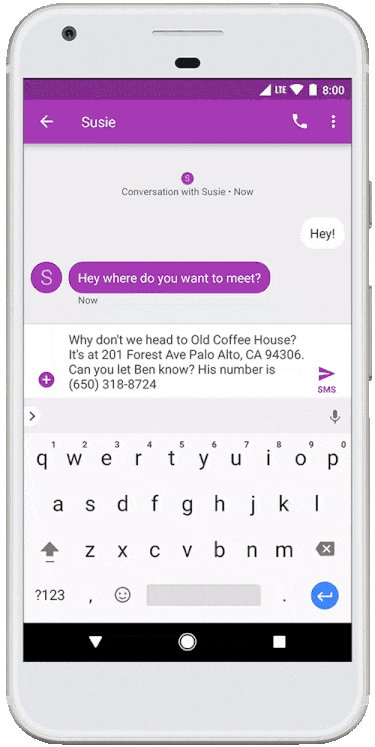
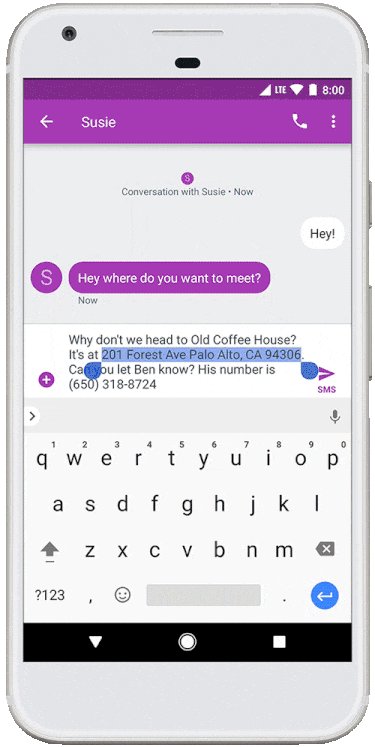
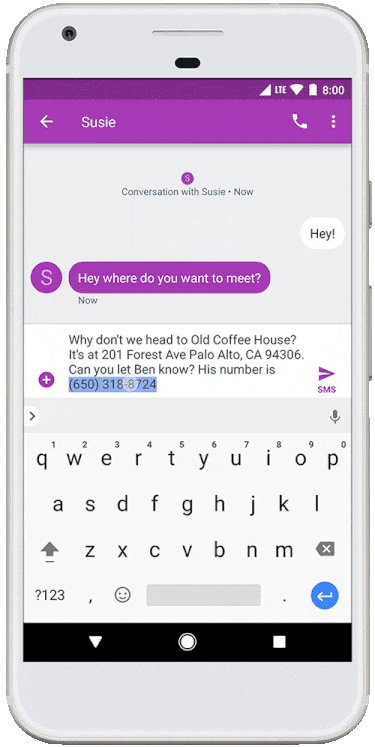
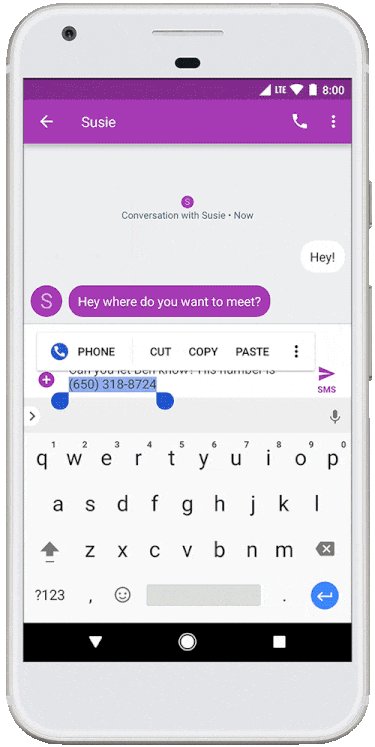
Unter Android bringt längeres Gedrückthalten des Fingers auf Text die Textauswahl und ein Kontextmenü zum Vorschein. Dieses Menü bleibt so lange bestehen, bis eine der Optionen (kopieren, alles auswählen, suchen, usw.) genutzt oder der Modus durch Tippen auf einen anderen Bildschirmbereich abgebrochen wurde.

Schleifen
Eine Schleife (englisch loop) beschreibt eine Anweisung in den Regeln, welche wiederholt wird, meist bis eine bestimmte Bedingung erfüllt ist. Während deutliche Parallelen zu Schleifen in der Programmierung liegen, sind diese nicht gleichzusetzten, denn eine Schleife in den Regeln einer Microinteraction bedeutet nicht zwangsweise die technische Umsetzung durch eine Schleife. Die grundlegenden Arten von Schleifen sind[9]:
- Die Während-Schleife (›while loop‹) wiederholt sich, solange bestimmte Bedingungen erfüllt sind. Bei jedem Zyklus wird überprüft, ob dem so ist.
Beispiel: Während Nacht ist, überprüft ein Bewegungsmelder alle 5 Sekunden ob Bewegung erkannt wurde. - Die Zählschleife (›for loop‹) wiederholt sich so oft, bis eine definierte Anzahl von Zyklen erreicht ist.
Beispiel: Liste die neuesten E-Mails auf, bis 50 Einträge zu sehen sind. - Die Mengenschleife (›foreach loop‹) wird für jeden Eintrag einer vorgegebenen Liste einmal ausgeführt.
Beispiel: Überprüfe für jedes Album in der Musiksammlung, ob ein Coverbild zur Verfügung steht. - Die ›Endlosschleife‹ hat keine Bedingungen und wiederholt sich unbegrenzt.
Beispiel: Überprüfe alle 5 Sekunden, ob eine Netzwerkverbindung besteht.
Diese Zeitspanne einer Microinteraction und damit die Geschwindigkeit haben erhebliche Auswirkungen darauf, wie diese vom Nutzer wahrgenommen wird. Der Zyklus einer Schleife kann von wenigen Millisekunden bis zu mehreren Jahren reichen. Obwohl Microinteractions in der Regel von kurzer Dauer sind, kann eine Schleife die erneute Ausführung dieser auslösen und so die ›Lebensdauer‹ verlängern.
Wenn Microinteractions wiederholt werden, kann deren Funktionsweise angepasst werden, häufig verwendete Auslöser könnten beispielsweise prominenter dargestellt werden. Durch Anpassung an den Schlafrhythmus eines Nutzers und damit einhergehende Ladezeiten eines Smartphones, könnte dessen Akkulebensdauer verlängert werden. Ein Nutzer, der ein Produkt über längere Zeit nutzt, ist mit diesem vermutlich recht vertraut und benötigt daher weniger Hinweise, wie etwas zu benutzen ist.
Diese Personalisierung kann nicht nur extrem nützlich sein, sondern auch die emotionale Bindung eines Nutzers zum Produkt stärken. Richtig eingesetzt kann eine Erfahrung geschaffen werden, die Nutzer immer wieder Neues entdecken lässt und neue ›Wow‹-Momente erzeugt.[10]
Gestalter sollten sich die Frage stellen: Wie kann eine Microinteraction bei der zweiten, fünften oder hundertsten Nutzung verbessert werden?

Eine personalisierte Nutzererfahrung scheint für digitale Produkte immer bedeutender zu werden. Die mächtigen Firmen der Digitalwelt sammeln produktübergreifend Daten und verwenden diese unter anderem, um jedem Nutzer eine individuelle Produkterfahrung zu bieten.[11] Mehr dazu, wie Microinteractions einen nachhaltigen Eindruck hinterlassen können, im folgenden Kapitel Signature Moments.
- Kapitel Loops and Modes im Buch: Microinteractions von Dan Saffer
- Buch: The Humane Interface von Jef Raskin
- Artikel: Poor UI Design Can Kill - Air Inter Flight 148, a harsh lesson learned von Martin Doms
- Nicht nur als Kind spielerisch die Grundlagen der Programmierung lernen: mit Lego Mindstorms oder Swift Playgrounds
Saffer, Dan: Microinteractions - Designing with Details, O'Riley Media, 2013 ↩︎
vgl. Saffer, Dan: Microinteractions - Designing with Details (S. 111 - 114), O'Riley Media, 2013 ↩︎
Saffer, Dan: Microinteractions - Designing with Details (S. 121), O'Riley Media, 2013 ↩︎
Beispiele für aktuell sehr erfolgreich eingesetzte Modi finden sich in: den Tasten Shift, cmd, alt, usw jeder Tastatur, den Texteditoren Vim, Visual Studio Code und sogar Microsoft Word, dem Designprogramm Sketch uvm. ↩︎
Raskin, Jef: The Humane Interface, Addison-Wesley, 2000, Download bei acm.org ↩︎
vgl. Saffer, Dan: Microinteractions - Designing with Details (S. 111 - 114), O'Riley Media, 2013 ↩︎
vgl. Saffer, Dan: Microinteractions - Designing with Details (S. 111 - 114), O'Riley Media, 2013 ↩︎
vgl. Saffer, Dan: Microinteractions - Designing with Details (S. 114f), O'Riley Media, 2013 ↩︎
vgl. Saffer, Dan: Microinteractions - Designing with Details (S. 118), O'Riley Media, 2013 ↩︎
vgl. Personalization trend in UX von Nikita Gangwal ↩︎