Zeige Offline-Version
Auslöser (Trigger) von Microinteractions
Bevor ein Dialog zwischen einer Benutzerschnittstelle und einem Nutzer aufgebaut werden kann, stellt sich die Frage: Wer spricht wen an? Der ›Trigger‹ oder ›Auslöser‹ einer Microinteraction kann entweder durch eine unmittelbare Aktion des Nutzers oder von Seiten des Systems initiiert werden. In beiden Fällen bildet dieser die erste Phase jeder Microinteraction.

Welche Art von Auslöser für eine Interaktion geeignet ist, hängt direkt von den Bedürfnissen des Nutzers im jeweiligen Moment ab, daher sollte diesen in der Konzeptionsphase besondere Aufmerksamkeit zukommen. Was will der Nutzer erreichen? Wie und wie häufig will er dies tun?
Bei der Gestaltung von Triggern sollte darauf geachtet werden, dass dieser vom Nutzer als Trigger erkannt werden kann. Hier hängt viel vom Vorwissen des Nutzers ab – wer mit dem Internet vertraut ist, wird einen unterstrichenen Text schnell als Link erkennen, für alle anderen ist es eben nur genau das: unterstrichener Text. Ferner sollte vermieden werden, nicht-interaktive wie interaktive Elemente aussehen zu lassen. Wenn ein Trigger wie ein Button aussieht, sollte er auch wie ein Button funktionieren.[1] Da das Zustandekommen der Interaktion zwischen Interface und Nutzer hier von deren Gewohnheiten und Erwartungen[2] abhängig ist, sollten Trigger genau auf diesen aufbauen.
Die jeweilige Situation spielt ebenso eine wichtige Rolle: zwischen den Gestaltungsanforderungen von Triggern für Chat-Apps, Fahrkartenautomaten, Alarmknöpfe oder Fahrzeuginnenräume bestehen erhebliche Unterschiede. Durch Recherche und regelmäßige Nutzertests sollten Erfordernisse der späteren Nutzergruppen ergründet und in den Gestaltungsprozess einbezogen werden. Ebenso sollten die Barrierefreiheit bzw. Inklusivität des Produktes hinsichtlich der Trigger sichergestellt werden, von einer Rot-Grün-Sehschwäche sind beispielsweise etwa 9% aller Männer betroffen[3].
Ein weiteres wichtiges Kriterium eines Triggers ist dessen gute Auffindbarkeit. Nutzer sollten nicht erst suchen müssen, um ein Vorhaben ausführen zu können. Aus diesem Grund sollte etwa das sogenannte ›Hamburger-Icon‹ und das damit einhergehende, versteckte Off-Screen-Menü nur als sekundäre Art der Navigation genutzt werden[4]. Je häufiger eine Microinteraction genutzt wird, desto leichter sollte ihr Trigger auffindbar sein.
Visuelle Möglichkeiten, um die Aufmerksamkeit auf einen Trigger zu lenken, sind zum Beispiel Beschriftungen (Labels) und Icons, Größe und Farbe des Elements oder Animationen.
Obvious always wins.
Luke Wroblewski[5]
Nutzerseitige Trigger
Nutzerseitige oder manuelle Trigger ermöglichen Nutzern das Erfüllen akuter Bedürfnisse: Das Bedürfnis, nachts etwas sehen zu können, führt einen Nutzer dazu, mit einem Lichtschalter zu interagieren und so das Licht einzuschalten. Das Bedürfnis, keine lauten Unterbrechungen durch Anrufe zu haben, führt dazu, ein Telefon auf ›stumm‹ zu schalten. Das Bedürfnis, einen Moment als Foto festzuhalten, führt zum Betätigen des Auslösers einer Kamera. Hier besteht natürlich keine eins-zu-eins-Verbindung; ein Bedürfnis kann auf verschiedene Arten gestillt werden und eine einzige Interaktion kann durch verschiedenste Bedürfnisse ausgelöst werden.
Wenn Nutzer mit einem Produkt in Berührung kommen, tun sie das oft zuerst über eine Mikro-Interaktion; sie schalten es ›ein‹, drücken ›Start‹ oder ›öffnen‹ ein Programm. Je nach Zustand bzw. Modus eines Produktes, kann der gleiche Trigger zu unterschiedlichen Ergebnissen führen; der Home-Button unter iOS führt entweder auf den Startbildschirm oder öffnet die Suche, wenn sich ein Nutzer bereits dort befindet. Genauso kann die Art der Nutzung einen Unterschied machen, langes Drücken, doppeltes Drücken, ›Force Touch‹ oder andere Versionen der Eingabe können variabel genutzt werden. Hier ist jedoch zu bedenken, dass diese Mehrfachbelegung eines Bedienelementes sparsam genutzt werden sollte, da sie meist versteckt ist und erlernt werden muss. In der Regel sollte derselbe Trigger zum selben Ereignis führen[6].
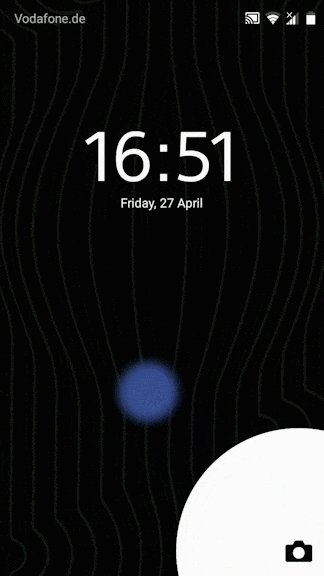
Versteckte Trigger sind häufig Bestandteil von Touchscreens und Gestensteuerung. Diese funktionieren oft am besten, wenn damit direkt Inhalte manipuliert werden, wie zum Beispiel mit der Zwei-Finger-Zoom-Geste zur Kontrolle des Zoomgrades eines Bildes. Da keine visuellen Hinweise bei der Auffindbarkeit dieser helfen, müssen sie immer erlernt werden, um effektiv genutzt werden zu können. Das Wissen des Nutzers um die Möglichkeit der Eingabe ist der versteckte Trigger. Aus diesem Grund sollte soweit wie möglich auf Konventionen zurückgegriffen werden.
Tastenkürzel sind ebenfalls eine häufige Form versteckter Trigger, einmal erlernt, ermöglichen sie aber ein äußerst zeiteffektives Arbeiten. Die ›Speichern unter‹-Microinteraction sorgte bei Veröffentlichung von OSX 10.7 für einiges Aufsehen, da diese geläufige Funktion scheinbar verschwunden war. Mit Version 10.8 wurde sie als versteckter Trigger durch ein neues (Vier-)Tastenkürzel wieder verfügbar gemacht.[7]
Üblicherweise sollten versteckte Trigger bei wichtigen Interaktionen vermieden werden. Ausnahmen können hier Interfaces über Spracheingabe sein, die den direkten Dialog von Mensch zu Mensch imitieren. ›Versteckt‹ im Zusammenhang mit Triggern bedeutet die Abwesenheit von jeglicher Art von Hinweisen auf mögliche Interaktionen, nicht nur visueller Art.

Vor allem bei Eingaben durch Gesten ist es oft erforderlich, für diese eine Auslöseschwelle (engl. ›Threshold‹) festzulegen, um versehentliche Eingaben zu vermeiden. Ist kein Threshold implementiert, kann es schnell vorkommen, dass zum Beispiel ein Tippen fälschlicherweise als Wischbewegung registriert wird.
Durch kontinuierliches Feedback zum aktuellen Verlauf einer Geste kann Nutzern verdeutlicht werden, dass diese noch weitergeführt werden muss, um sie erfolgreich durchzuführen. Wird die Schwelle bei der Eingabe nicht überschritten, sollte dies dem Nutzer ebenfalls mitgeteilt werden.

Systemseitige Trigger
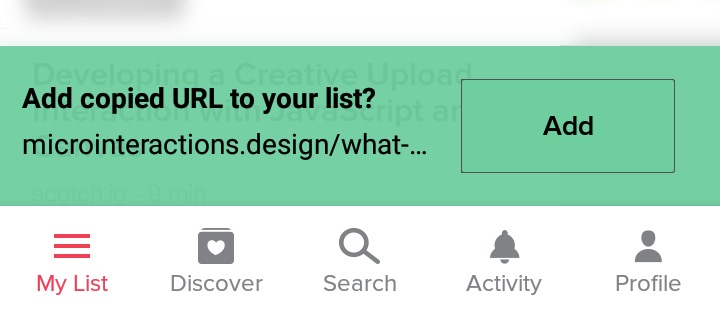
Systemseitige Auslöser entstehen durch ein Ereignis des Gerätes. Ein Trigger bei eingehender Nachricht auf dem Handy könnte durch Ton, Vibration und eine Benachrichtigung auf dem Bildschirm angezeigt werden – in diesem Fall führen sie zur Interaktion des Öffnens der Nachricht.
Ein Ereignis für einen Trigger dieser Art könnte auch das Erreichen einer festgelegten Uhrzeit, oder eines bestimmten Ortes sein. Der Warnton einer industriellen Maschine könnte auf Überhitzung hinweisen und die Einblendung einer Augmented-Reality-Brille könnte auf Sehenswürdigkeiten aufmerksam machen. Eine Integration mit dem Kalender des Nutzers könnte dessen Mobiltelefon nachts oder wenn dieser sich in einem Meeting befindet automatisch stumm schalten. Häufige Ereignisse für Systemtrigger sind:
- empfangene Daten von anderen Systemen oder Menschen
Beispiel: Chatnachricht, E-Mail - interne Algorithmen
Beispiel: Wecker, Terminkalender - Sensordaten
Beispiel: GPS-, Helligkeitssensor, Akkustand oder Empfangsstärke - Fehler, die für Nutzer relevant sind und deren Eingabe erfordern
Beispiel: unzulässiger Eintrag im Feld eines digitalen Formulars - andere Microinteractions
Je nach Betrachtungsweise kann ein App-Icon bereits als visueller Trigger angesehen werden, der das Bedürfnis auslöst, die App zu öffnen. Es empfiehlt sich jedoch, abzugrenzen zwischen einem unveränderlichen Element (z. B. Beschriftung, Logo, Icon) und einem durch gewisse Ereignisse veränderten Status und damit einhergehende Adaption des Interfaces (z. B. Indikator für neue Nachricht).
Wie auch bei nutzerseitigen Auslösern, können unterschiedliche Systemtrigger natürlich zur selben Interaktion führen. Bei wichtigen Ereignissen sollten redundante systemseitige Trigger über verschiedene Kanäle genutzt werden. Ein eingehender Anruf wird beispielsweise meist durch Ton, Vibration und visuelle Hinweise gleichzeitig signalisiert, um sicherzustellen, dass dieser in verschiedensten Situationen wahrgenommen werden kann. Systemseitige Trigger sind nicht unter der Kontrolle des Nutzers und unterbrechen, was dieser gerade tut, daher sollte gegebenenfalls die Möglichkeit gegeben werden, diese anzupassen oder abzuschalten.
Der Trend zur Automatisierung nimmt rapide zu und von Künstlicher Intelligenz gesteuerte persönliche Assistenten übernehmen immer mehr Entscheidungen, die vorher der Nutzer selbst getroffen hat. Es ist also davon auszugehen, dass systemseitige Trigger mehr und mehr Anwendung finden werden.

Dark Patterns
Sogenannte ›Dark Patterns‹ sind Methoden und Muster im Interactiondesign, die Nutzer dazu verführen, etwas zu tun, das nicht deren (bewusste) Absicht ist.[8] Dark Patterns können nicht nur Teil des Triggers einer Microinteraction sein, sondern sich auch auf Rückmeldung, Regeln, Schleifen und Modi auswirken. Sie können Nutzer sowohl dazu beeinflussen, etwas zu tun als auch davon abbringen. Die Grenze zwischen einem moralisch fragwürdigen Dark Pattern und tatsächlich gewünschten Eigenschaften ist immer fließend und liegt im Auge des Betrachters.

Fitts’s Law
Das ›Fitts’sche Gesetz‹ ist ein mathematisches Modell, das beschreibt, wie gut ein Mensch auf etwas zeigen kann. Es wurde Mitte des 20. Jahrhunderts vom Psychologen Paul Fitts entwickelt. Es beschreibt das Verhältnis der Größe und Entfernung einer Fläche zu der benötigten Zeit, diese mit einem bestimmten Eingabegerät (z. B. Maus, Trackpad, Touchscreen) zu erreichen.[9] Es ist eine der wenigen quantitativen Methoden, Interaktionen zu erforschen. Die in zahlreichen Versuchen erprobte Formel wird beispielsweise auch von Algorithmen zur Gestenerkennung verwendet.[10]
Zeigen ist Grundbestandteil jeder grafischen Benutzeroberfläche, daher sollten Designer verstehen, wie schnell und genau ein Mensch unter bestimmten Bedingungen zeigen kann. Fitts’ Gesetz ist seit Jahrzehnten sehr einflussreich in Designprozessen und Forschung. Es half beispielsweise Xerox Parc, das Potential der Maus zu erkennen, da mathematisch gezeigt werden konnte, dass diese sehr effektiv ist und zum Beispiel besser als ein Joystick.[11] In Autos ist das Bremspedal groß und leicht zu erreichen, währen das Gaspedal eher kleiner und weiter weg ist. Notausschalter an Maschinen sind unübersehbar groß und rot.
In visuellen Benutzerschnittstellen sollten also oft benötigte Elemente möglichst großflächig sein. Für cursorbasierte Eingaben kann die Zielfläche elegant vergrößert werden, ohne dass Elemente viel Platz brauchen: Eine Platzierung direkt am Bildschirmrand bzw. in den Ecken macht die virtuell zu treffende Fläche praktisch unendlich groß.[12] Besonders exzessiv wird dieser Effekt beispielsweise von den ›Aktiven Ecken‹ in MacOS genutzt: der Trigger besteht aus nur wenigen Pixeln, ist aber dennoch leicht zu erreichen.
Weiterführende Links
- Experimente zum Fitts’schen Gesetz selbst ausprobieren: An Interactive Visualisation of Fitts’s Law with JavaScript and D3
- Mehr »Gesetze« des UX-Design: lawsofux.com
- Inclusive Design Toolkit Manual von Microsoft Design
vgl. Saffer, Dan: Microinteractions - Designing with Details, O'Riley Media, 2013 ↩︎
hierzu auch: Jakob's Law of Internet UX von Jakob Nielsen ↩︎
Mehr zu den Nachteilen des 'Hamburger-Menüs': Obvious Always Wins von Luke Wroblewski ↩︎
Obvious Always Wins von Luke Wroblewski ↩︎
vgl. Saffer, Dan: Microinteractions - Designing with Details, O'Riley Media, 2013 ↩︎
Get Save As back on Mountain Lion's File menu easily and without hacks ↩︎
Equating User Experience and Fitts’ Law in Gesture Based Input Modalities von Rachael A. Burno, 2015 ↩︎
Accuracy Measures for Evaluating Computer Pointing Devices - Scott MacKenzie et al. ↩︎
vgl. User experience tutorial: Fitts's Law - lynda.com / YouTube ↩︎